本文讲述了一个静态网站的设计到重构到架设全部流程,还讲述了一个蛋疼设计师的诙dan谐teng日常,嘛,表在意后面这一句就是了。
上一回我们讲到曹操在凤凰山解救孙悟空带着小红帽一起去天上人间取经的故事,唉我去,错了错了,这不是这边的故事。咳咳咳咳~~~各位看官,欢迎回来继续听我跟您掰扯掰扯建设个人网站这事儿,取经的故事咱留着以后讲,以后讲。。。

上次咱已经把空间域名什么的给整好了,现在摆在咱们面前有两条路,第一条是开始着手设计网站然后切片重构巴拉巴拉的。第二条呢,是找一个现成的网站系统给传上去调试调试改一改(本条来自UI中国“即刻”兄友情提醒)。
我们先来讲讲这第二条,现成的系统中代表的有WordPress、discuz,这俩属于这方面的老江湖,当然网上还有其他类似的,很多,有兴趣大家可以都弄下来研究研究。这些系统你不改之前更类似于个人博客和论坛,WP更强大点,有主题可以改,改之后风格就多了,反正就一个字,方便,对于菜鸟建站来说还是很有吸引力的。当然,高人也可以把这俩系统改成任何想要的样子和功能,不过要我说有那精力还不如直接自己做一个。

WordPress主题
至于怎么部署WP,其实很简单,在WP官网(https://cn.wordpress.org/)有很明晰的安装引导流程,跟着做就行。不过比较重要的一点是,你服务器环境是不是符合官网上的要求。按照之前我推荐的那个配置来说,嘿嘿,你就别想了,想装还是升级一下套餐吧,这个方法不是本文推荐的方法哟。

。
。
。
。
。
。
。
。

淡定淡定,前排的旁友请把砖放下。我继续跟大家讲好的啊,啊哈哈哈哈。。。
那咱们继续讲,讲重点,第一条,嗯。就是自己操家伙上,那叫一个刀山火海腥风血雨啊,唉我去,又跑题了,严肃严肃。嗯嗯,自己设计制作。第一条就是自己设计并切片重构。呐,主题里讲了,这里要做的是个人网站,一般来说,个人网站风格是最多变的,因为没啥规矩嘛。所以这里咱就按照平常需求比较大的类型来说。
一、需求分析
首先嘞,个人网站嘛,展示自己肯定是必须的。你这时候要想好你要展示些什么,多考虑考虑,比如身高体重三围,比如爱好技能成就,比如片库大小月纸巾用量5杀次数等等,额好吧最后这个你们可以无视。

然后,根据你要展示的东西,我们先来确定网站的结构。好吧好吧不装逼了,其实个人网站最多也就是有个二层结构,树形二层。什么星形啊多层级啊那都是不可能的事情,基本上一个人是没那么多东西要展示的,除非你想把你小学每学期的考试内容都写上去。
基本上在普通设计师群体间比较常见的是单页型个人站,形式有点类似简历,可以用在很多情况下,求职,接单,社交等等。
想好要展示什么,然后给分门别类,尽量简化一下,不要想到啥都放上去,相信我,没人愿意看你大学通宵了多少次或者参加了多少次公益活动的。一个内容区域就一个主题,加上几点你认为很重要很贴题的内容。

二、线框图
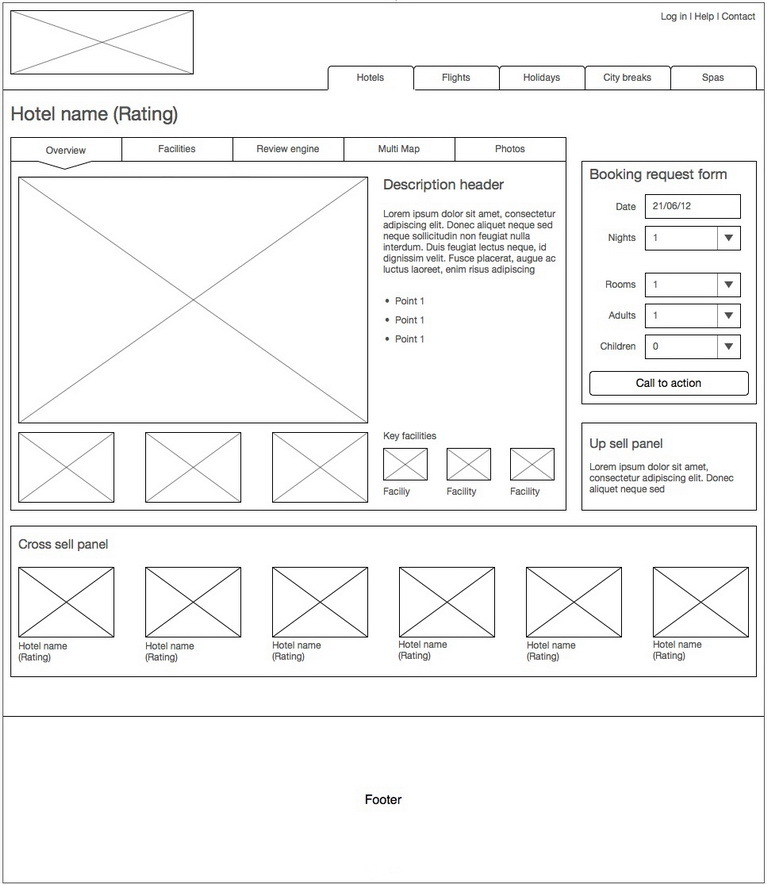
OK,内容整理好了,接下来来画画图吧。类似于这样的

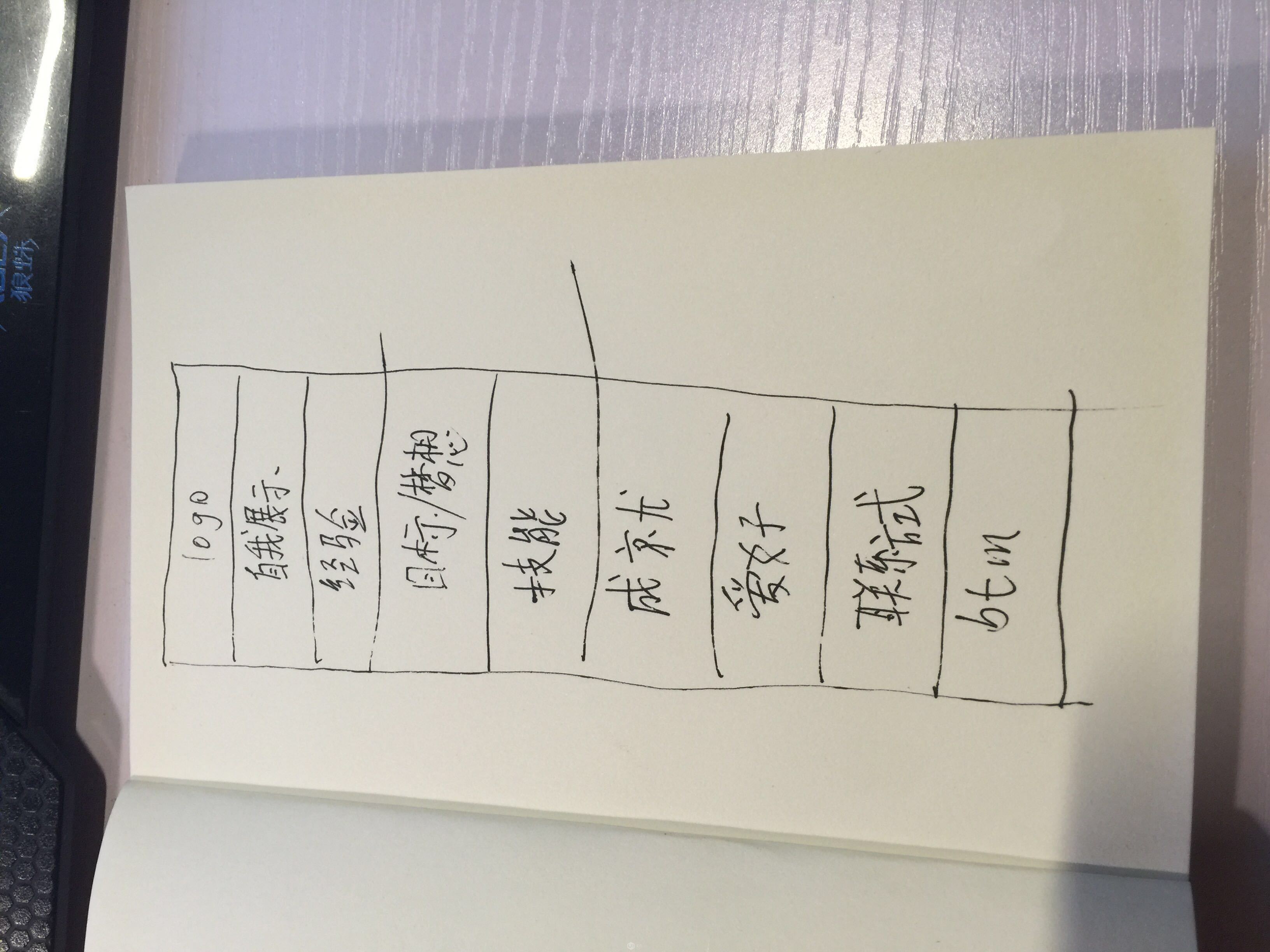
当然,咱们是个人网站,没这么复杂,从上到下分出N个区域,N等于内容块数量加LOGO(如果有)区域加底部区域,然后按照内容重要度把内容依次排进去。

在纸上画个草稿,可以随便画,也可以弄得精致一点,都一样,我喜欢前面随便一点,等进了PS再精致。
这一步也可以用一些软件做,不过那一般都是工作中的大项目,大项目会有纸上原型和原型两个阶段,咱这个人站就随性一点,不用那么麻烦。
三、调性
调性,很高(zhuang)冷(bi)的一个词,其实放在这里说就是你个人网站的性格。你给别人展示的主要性格是阳光开朗还是沉稳厚重,是淫荡猥琐还是装逼无极限。

嗯就是这个调性,╮(╯▽╰)╭,唉别走啊,道友请留步~~~好好我严肃,我好好说。
首先是定配色,当然新手可能对这一步不太熟练或者不清楚。简单的讲一下色彩的性格,火热---红色橙色,清爽---黄色绿色,冷---蓝色白色,这是最简单最常见的几个。具体有关配色的知识我会转发一篇庞大神的文章,请看今天的另一篇文章。
然后是素材收集,也许是你自己的全身照,也许是你工作台的照片,也许是你朋友的合照,也许是一张要用到的背景图。当然这一步的东西有可能是在设计过程中产生的,这都不一定,不要被规矩锁死,设计是自由的,有个参考就好。
性格定了,基本色彩也就差不多定下了,这里面的多变性自己掌握,设计嘛,还是那句话,多看,多练。

四、设计
接下来就是看个人水平咯,排版、创意,大家就自由发挥吧,其实这其中的乐趣挺多的,因为创意没有了束缚,设计的过程变得更自由、更有意思。
在这一步,懂前端的同学会更好一点,能够考虑到后面实现的问题,那么后面实现出来后网站效果会更好。

设计时需要注意的几点:第一,要有个回到顶部按钮,这种类型的网页一般会比较长,回到顶部的作用很大。第二,页面的一些交互这时候该考虑了,如果有二级页面,点击的入口应该怎样凸显,鼠标交互动效该是什么样等等之类的东西。第三,要不要更多更炫的效果?取舍?
本文网址:http://www.2mmgg.cn/wangzhansheji/20180302/28.html
本文由
网站定制
网发布(
http://www.chinafangzhan.com
),如果您还想了解更多关于
定制网
的文章,以及
网站维护识等知识可以查看相关
其它文章,转发请注明来源。
承接以下业务:传统网站改自适应网站、网站增加手机站、网站改全屏网站改大屏展示、GBK转UFT-8、DEDECMS转WORDPRESS、网站站群制作、企业网站设计、企业网站优化、网站托管等业务